
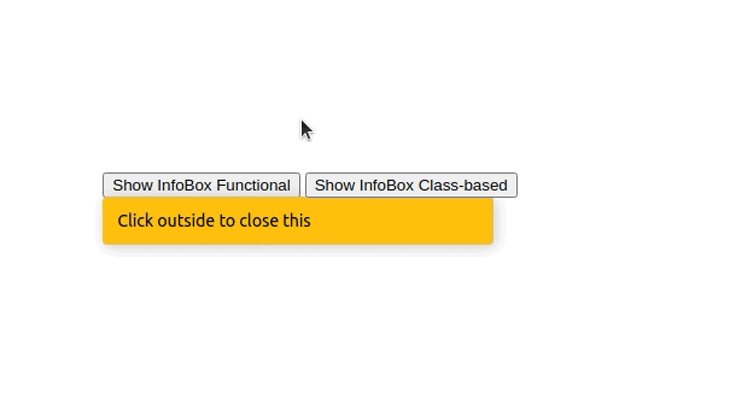
How to Hide/Close Component on Click Outside the Element/Component using react-onclickoutside Tutorial with Example « Freaky Jolly

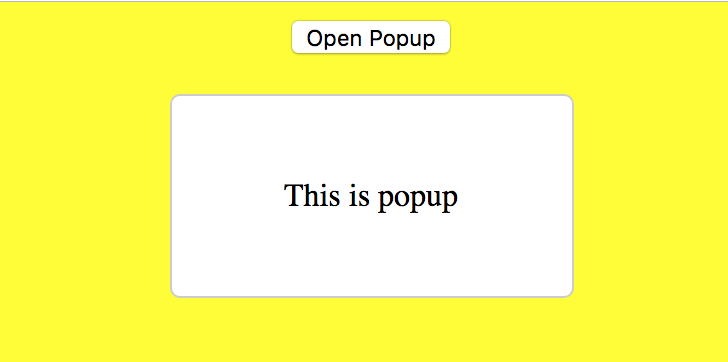
Today, we are going to explain to you how to hide an element on click outside using jquery. sometimes we have to need hide div when t… | Jquery, The outsiders, Hide

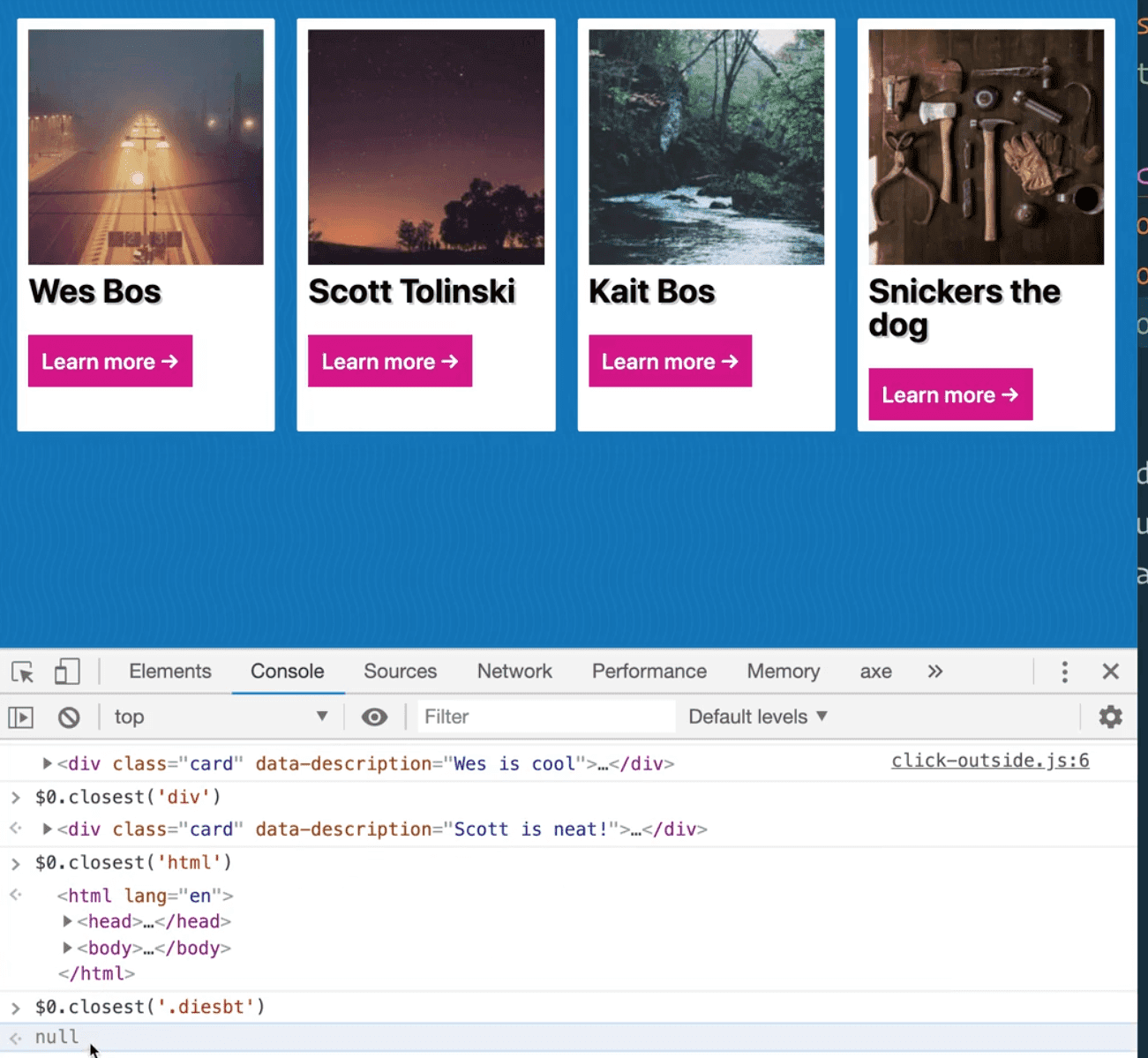
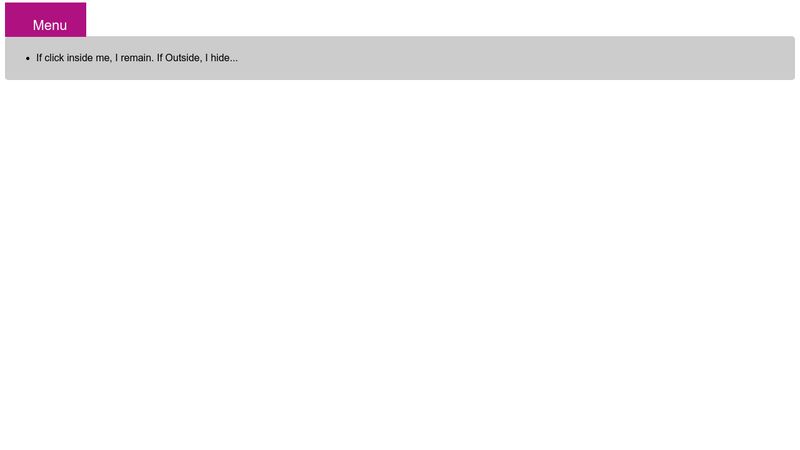
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click